Битва за сайт
Веду курс по сайтам з 2015 року. Сайти-візитівки чудово вписуються у тему інформаційні мережі 8-го класу. Але в різні роки ми проходили курс і з дев’ятикласниками, і з десятикласниками. За цей час відшліфувала програму до дрібниць, але зараз вперше викладала сайти онлайн і щось у нас явно пішло не так. Кажуть, що негативний досвід дає більше даних для покращення продукту ніж позитивний, тому аналізую.


Отже, вхідні дані:
- група із 4-х дев’ятикласників
- шість занять, щоб створити сайт візитівку на WordPress за ТЗ
- вимушено воєнний дистанційний формат
 На другому занятті грались із загальним дизайном сайту, змінювали шрифти, кольори підложки та меню, віджети бокової панелі. Обговорювали, які дизайни сайтів кому подобаються. Люди навіть подолали блок чистого листа і накатали текст першої сторінки ‘Про мене’.
На другому занятті грались із загальним дизайном сайту, змінювали шрифти, кольори підложки та меню, віджети бокової панелі. Обговорювали, які дизайни сайтів кому подобаються. Люди навіть подолали блок чистого листа і накатали текст першої сторінки ‘Про мене’.
 А далі почалось. Софійка захворіла і пропустила три заняття поспіль. У Віктора інет зникав рівно через пів-години після початку зуму, а Тимофій взагалі перейшов у коледж і оцінку за сайт довелось виставити по одній єдиній сторінці. Ми плідно та індивідуально працювали з Мішею, а потім я записувала відео-уроки для тих, хто поза зоною.
Конструктор сторінок
На кожному курсі є свій екватор. На курсі по сайтам екватор – це конструктор сторінок Divi.
Взагалі є два способи оформити сторінку сайту:
1) текстовий редактор WordPress дозволяє розмістити текст, поставити картинки та лінки, але не передбачає анімації, кольорових блоків, якогось креативної верстки.
2) Натомість, конструктор сторінок має вбудовані галереї, лічильники, згорнуті блоки, анімацію зображень і ще купу всяких фішок, які ми звикли бачити на сайтах, але не готові власноруч програмувати на JavaScript чи CSS.
Тож, щоб сайт виглядав круто, потрібен конструктор сторінок.
А далі почалось. Софійка захворіла і пропустила три заняття поспіль. У Віктора інет зникав рівно через пів-години після початку зуму, а Тимофій взагалі перейшов у коледж і оцінку за сайт довелось виставити по одній єдиній сторінці. Ми плідно та індивідуально працювали з Мішею, а потім я записувала відео-уроки для тих, хто поза зоною.
Конструктор сторінок
На кожному курсі є свій екватор. На курсі по сайтам екватор – це конструктор сторінок Divi.
Взагалі є два способи оформити сторінку сайту:
1) текстовий редактор WordPress дозволяє розмістити текст, поставити картинки та лінки, але не передбачає анімації, кольорових блоків, якогось креативної верстки.
2) Натомість, конструктор сторінок має вбудовані галереї, лічильники, згорнуті блоки, анімацію зображень і ще купу всяких фішок, які ми звикли бачити на сайтах, але не готові власноруч програмувати на JavaScript чи CSS.
Тож, щоб сайт виглядав круто, потрібен конструктор сторінок.
 Виділили півтора заняття, щоб розібратись із блоками Divi. Якби проходили цю тему в класі, я би стрибала між комп’ютерами, показувала яку клавішу тицьнути, щоб зробити відступи, додати прозорість чи змінити структуру блоків з двох половинок екрану на 1/3 і ¾. Коли щось у когось виходило це було би видно іншим, і мотивувало продовжити спроби. Отак на енергії вчителя та групи ми раніше створювали навчальну сторінку ‘Забаганки’ за шаблоном. Далі народ вже знав як користати конструктором сторінок для всього сайту.
Виділили півтора заняття, щоб розібратись із блоками Divi. Якби проходили цю тему в класі, я би стрибала між комп’ютерами, показувала яку клавішу тицьнути, щоб зробити відступи, додати прозорість чи змінити структуру блоків з двох половинок екрану на 1/3 і ¾. Коли щось у когось виходило це було би видно іншим, і мотивувало продовжити спроби. Отак на енергії вчителя та групи ми раніше створювали навчальну сторінку ‘Забаганки’ за шаблоном. Далі народ вже знав як користати конструктором сторінок для всього сайту.
 Але цього разу щось пішло не так.
Але цього разу щось пішло не так.
- По-перше, розбирались куди тицяти вдвічі повільніше.
- По-друге, робили це асинхронно: з Мішею на занятті, а Віктор та Софійка порались самі по навчальному відео.
- І потім народ далі майже не використав блоки на сайті.
Із редактурою не зайшло цього разу зовсім. Ми не встигли. ТЗ готового сайту передбачає 5 сторінок. А більшість текстів діти робили в останній тиждень перед презентацією і намагались просто вигнати заданий обсяг.
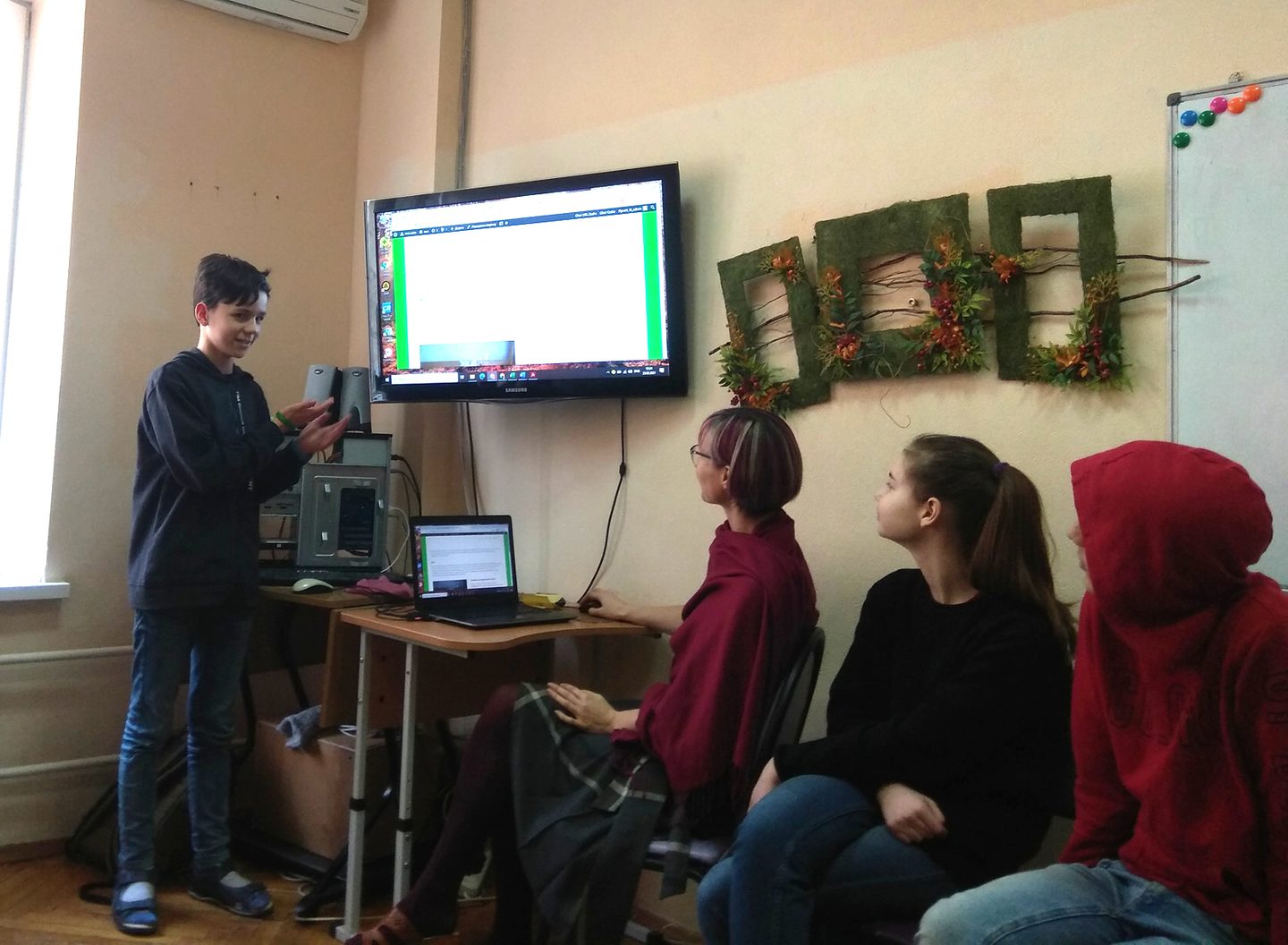
Презентація
За два уроки до кінця курсу, була засмучена результатами. У падаванів було по 1-2 сторінці із 5-ти, і як добитись того, щоб вони завершили роботи було незрозуміло. А доробити сайти важливо з двох причин. У першу чергу для формування характеру, а ще сайти – це проект, який зараховується як річна оцінка з інформатики. Добре, що вимоги до сайту підлітки знали від початку курсу і не було сенсу ображатись на мене, що то все зненацька.
 Традиційно в кінці курсу ми влаштовували презентацію робіт для батьків, однокласників та всіх охочих. Це ціла подія з підготовкою, хвилюванням і смаколиками. Але цього разу, я не була певна, що презентація не перетвориться на п’ять хвилин ганьби для нас з учнями.
Традиційно в кінці курсу ми влаштовували презентацію робіт для батьків, однокласників та всіх охочих. Це ціла подія з підготовкою, хвилюванням і смаколиками. Але цього разу, я не була певна, що презентація не перетвориться на п’ять хвилин ганьби для нас з учнями.
 Традиційно в кінці курсу ми влаштовували презентацію робіт для батьків, однокласників та всіх охочих. Це ціла подія з підготовкою, хвилюванням і смаколиками. Але цього разу, я не була певна, що презентація не перетвориться на п’ять хвилин ганьби для нас з учнями.
Традиційно в кінці курсу ми влаштовували презентацію робіт для батьків, однокласників та всіх охочих. Це ціла подія з підготовкою, хвилюванням і смаколиками. Але цього разу, я не була певна, що презентація не перетвориться на п’ять хвилин ганьби для нас з учнями.
Лишалась крихітна надія, що дедлайн і захист мобілізує групу. І що в глибині душі дев’ятикласники підозрюють, що і навички, і час у них є, як і моя підтримка. Треба просто сісти і зробити. Мабуть, найбільше тішусь тим, що Мишко, Софія та Віктор зробили вольове зусилля, добили і презентували сайти . Їх роботи висять в галереї на сайті курсу, а я підсумовую тут свої проколи.
 Аналіз помилок
1) Виключно дистанційний формат – не варіант. Краще заморочитись із приміщенням і компами на всі заняття, або ж зібрати групу очно хоча б кілька разів (на початку, на екваторі та в кінці на презентацію зі смаколиками)
2) Конструктор сторінок Divi краще імплементувати одразу на сторінку ‘Хобі’ чи ‘Кейс’, яка потрібна для заліку. Відчула, що народ не горить бажанням робити навчальну сторінку ‘Забаганки’ та ще й за шаблоном просто, щоб потренуватись. А от якщо те, що відбувається на уроці, одразу вирішує їм одну із п’яти сторінок ТЗ – то це зрозуміла робота на результат.
3) Щоб приколоти на редактуру, потрібно щонайменше два окремих заняття. Краще поставити їх в кінець курсу, коли текст сторінок вже вигнаний на 80%. Бо коли тільки почали писати, всі ці ньюанси інфо-стилю можуть заблокувати легкість і безпосередність висловлювання.
4) Відеоуроки записувати варто, щоб не показувати по 100 разів самій, де та галочка, що приховує лого із меню. Прямо на уроці можна відправити продивитись потрібне відео, поки інші граються з дизайном, чи пишуть тексти.
5) І все-одно курс треба адаптувати під конкретну групу, дослухатись до їх темпу та запиту і не залипати на вже пробудованій структурі.
Далі буде …
Ще на початку курсу Мишко сказав, що вже пробував один раз програмувати сайти на Java, і що було складно. Під кінець він порівняв два курси і написав на своєму сайті таке:
Аналіз помилок
1) Виключно дистанційний формат – не варіант. Краще заморочитись із приміщенням і компами на всі заняття, або ж зібрати групу очно хоча б кілька разів (на початку, на екваторі та в кінці на презентацію зі смаколиками)
2) Конструктор сторінок Divi краще імплементувати одразу на сторінку ‘Хобі’ чи ‘Кейс’, яка потрібна для заліку. Відчула, що народ не горить бажанням робити навчальну сторінку ‘Забаганки’ та ще й за шаблоном просто, щоб потренуватись. А от якщо те, що відбувається на уроці, одразу вирішує їм одну із п’яти сторінок ТЗ – то це зрозуміла робота на результат.
3) Щоб приколоти на редактуру, потрібно щонайменше два окремих заняття. Краще поставити їх в кінець курсу, коли текст сторінок вже вигнаний на 80%. Бо коли тільки почали писати, всі ці ньюанси інфо-стилю можуть заблокувати легкість і безпосередність висловлювання.
4) Відеоуроки записувати варто, щоб не показувати по 100 разів самій, де та галочка, що приховує лого із меню. Прямо на уроці можна відправити продивитись потрібне відео, поки інші граються з дизайном, чи пишуть тексти.
5) І все-одно курс треба адаптувати під конкретну групу, дослухатись до їх темпу та запиту і не залипати на вже пробудованій структурі.
Далі буде …
Ще на початку курсу Мишко сказав, що вже пробував один раз програмувати сайти на Java, і що було складно. Під кінець він порівняв два курси і написав на своєму сайті таке:
 Аналіз помилок
1) Виключно дистанційний формат – не варіант. Краще заморочитись із приміщенням і компами на всі заняття, або ж зібрати групу очно хоча б кілька разів (на початку, на екваторі та в кінці на презентацію зі смаколиками)
2) Конструктор сторінок Divi краще імплементувати одразу на сторінку ‘Хобі’ чи ‘Кейс’, яка потрібна для заліку. Відчула, що народ не горить бажанням робити навчальну сторінку ‘Забаганки’ та ще й за шаблоном просто, щоб потренуватись. А от якщо те, що відбувається на уроці, одразу вирішує їм одну із п’яти сторінок ТЗ – то це зрозуміла робота на результат.
3) Щоб приколоти на редактуру, потрібно щонайменше два окремих заняття. Краще поставити їх в кінець курсу, коли текст сторінок вже вигнаний на 80%. Бо коли тільки почали писати, всі ці ньюанси інфо-стилю можуть заблокувати легкість і безпосередність висловлювання.
4) Відеоуроки записувати варто, щоб не показувати по 100 разів самій, де та галочка, що приховує лого із меню. Прямо на уроці можна відправити продивитись потрібне відео, поки інші граються з дизайном, чи пишуть тексти.
5) І все-одно курс треба адаптувати під конкретну групу, дослухатись до їх темпу та запиту і не залипати на вже пробудованій структурі.
Далі буде …
Ще на початку курсу Мишко сказав, що вже пробував один раз програмувати сайти на Java, і що було складно. Під кінець він порівняв два курси і написав на своєму сайті таке:
Аналіз помилок
1) Виключно дистанційний формат – не варіант. Краще заморочитись із приміщенням і компами на всі заняття, або ж зібрати групу очно хоча б кілька разів (на початку, на екваторі та в кінці на презентацію зі смаколиками)
2) Конструктор сторінок Divi краще імплементувати одразу на сторінку ‘Хобі’ чи ‘Кейс’, яка потрібна для заліку. Відчула, що народ не горить бажанням робити навчальну сторінку ‘Забаганки’ та ще й за шаблоном просто, щоб потренуватись. А от якщо те, що відбувається на уроці, одразу вирішує їм одну із п’яти сторінок ТЗ – то це зрозуміла робота на результат.
3) Щоб приколоти на редактуру, потрібно щонайменше два окремих заняття. Краще поставити їх в кінець курсу, коли текст сторінок вже вигнаний на 80%. Бо коли тільки почали писати, всі ці ньюанси інфо-стилю можуть заблокувати легкість і безпосередність висловлювання.
4) Відеоуроки записувати варто, щоб не показувати по 100 разів самій, де та галочка, що приховує лого із меню. Прямо на уроці можна відправити продивитись потрібне відео, поки інші граються з дизайном, чи пишуть тексти.
5) І все-одно курс треба адаптувати під конкретну групу, дослухатись до їх темпу та запиту і не залипати на вже пробудованій структурі.
Далі буде …
Ще на початку курсу Мишко сказав, що вже пробував один раз програмувати сайти на Java, і що було складно. Під кінець він порівняв два курси і написав на своєму сайті таке:
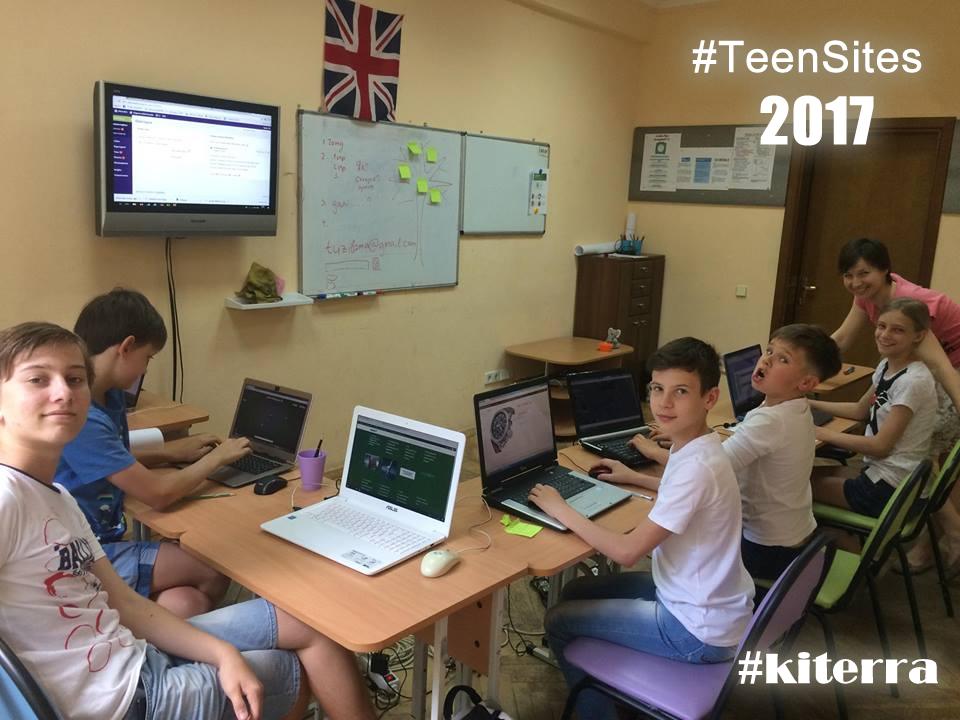
Раніше я уже вчився програмуванню і типу того. Робив сторінки в джаві але це НАБАГАТО важче а ніж тут у конструкторі. Там треба усе писати самостійно. Кожен рядочок, кожен символ, кожну літеру і так далі. Я з класом за рік змогли зробити тільки кольоровий текст і картинку на сайті. А ще також аби всілякі повідомлення вилазили. А так це по факту нічого.Щоразу намагаюсь показати, що Web Builder, такий як WordPress, – це легка та приємна забавка. І радію, коли вдається. Якщо подивитись на результат з такого ракурсу, то битву за сайт ми з групою виграли. Курс #TeenSites планую продовжу в КІТЕРРІ з вересня 2023. Якщо сайти цікаві вам для власної дитини або для освітнього проєкту, будь ласка, заповніть форму, щоб ми не загубились.